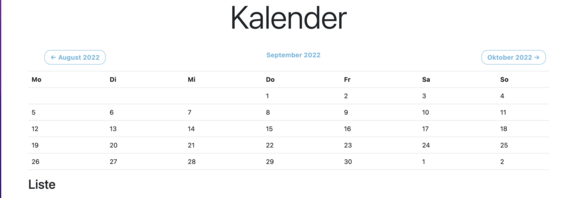
Kalender in die Website einbinden

Um einen Kalender nutzen zu können, sollten Sie die entsprechenden Vorbereitungen treffen.
- Erweiterungen News und eventnews aktivieren
- Template abändern
- Ordner anlegen, um die Termine einzugeben
- Dateien einbinden
- Seiten für den Kalender erstellen
- Inhaltselemente für den Kalender erstellen
Alle Vorbereitungen finden Sie im Video auf dieser Seite.
Ein Beispiel für eine Einbindung finden Sie auf der Seite der Odilienschule Dillingen.
Erweiterungen aktivieren
Template abändern
Das Codeschnipsel für das Template zum Herunterladen
Kopieren Sie den Code im grauen Kasten mit gedrückter Maustaste und kopieren Sie ihn in die Zwischenablage, damit sie dann den Code im Template einfügen können.
Achten Sie darauf im Template eine neue Zeile zu beginnen, bevor Sie den Code eingeben. Drücken Sie dazu die "Enter-Taste".
plugin.tx_news{
view {
templateRootPaths {
0 = {$plugin.tx_news.view.templateRootPath}
# 1 = EXT:eventnews/Resources/Private/Templates/
1 = fileadmin/newssystem/Private/Templates/
}
}
}Ordner anlegen, um die Termine einzugeben
Dateien einbinden
Die Dateien zum Einbinden
Unten die Dateien Month.html und DateMenu.html müssen in den Ordner der Templates der News Extension geladen werden, damit der Kalender angezeigt wird. Dieser findet sich bei Standardinstallationen unter fileadmin/newssystem/Private/Templates/News.
Wenn Sie sich für die Darstellung mit Kategorien entscheiden, implementieren Sie die Datei Month_farbig_Kategorie.html in den entsprechenden Ordner und benennen die Datei um in Month.html.
Gleiches gilt, wenn Sie eine Liste unter dem Kalender mit den Events in die Website einbinden wollen. Dann nutzen Sie die Datei Month_mit_Liste.html wie im Absatz darüber beschrieben